Merhabalar bu yazımızda hibernate ile CRUD işlemlerini gerçekleştireceğiz. Peki neden Hibernate kullanıyoruz kısaca bahsedelim;
JDBC Nedir?
JDBC, Java Veritabanı Bağlantısı anlamına gelir . Java programından ilişkisel veritabanlarına erişmek için bir dizi Java API’sı sağlar. Bu Java API’ları, Java programlarının SQL deyimlerini çalıştırmasını ve SQL uyumlu veritabanlarıyla etkileşimde bulunmasını sağlar.
JDBC, farklı platformlarda çalışabilen ve herhangi bir değişiklik olmadan farklı DBMS(Data Base Management System) ile etkileşime girebilen bağımsız bir veritabanı uygulaması yazmak için esnek bir mimari sağlar.
JDBC Artıları
- Temiz ve basit SQL işleme
- Büyük verilerle iyi performans
- Küçük uygulamalar için çok iyi
- Basit sözdizimi ;öğrenmesi çok kolay
JDBC Eksileri
- Büyük projelerde kullanıldığı takdirde karmaşık
- Büyük programlama yükü
- Kapsülleme yok
- MVC konseptini uygulamak zor
- Sorgu, DBMS’ye özgüdür
ORM Nedir?
Orm açılımı O bject- R elational M apping ( Nesne İlişkili Haritalama)dir.
İlişkisel veri tabanları (RDBMS) vb ve Java, C # gibi nesne yönelimli programlama dilleri arasında veri dönüştürme için kullanılan bir programlama tekniğidir
Bir ORM sistemi, sade JDBC’ye göre aşağıdaki avantajlara sahiptir
Avantajları
- DB tabloları yerine erişim nesnelerini kullanır.
- OO mantığından gelen SQL sorgularının ayrıntılarını gizler.
- Veritabanı uygulamasıyla uğraşmaya gerek yok.
- Veri tabanı yapısından ziyade iş kavramlarına dayalı varlıklar.
- İşlem yönetimi ve otomatik anahtar üretimi.
- Hızlı uygulama geliştirme.
Bir ORM çözümü aşağıdaki dört varlıktan oluşur
- Kalıcı sınıfların nesneleri üzerinde temel CRUD işlemleri gerçekleştirmek için bir API.
- Sınıfların ve sınıfların özelliklerine başvuran sorguları belirtmek için bir dil veya API.
- Eşleme meta verilerini belirtmek için yapılandırılabilir bir tesis.
- Kirli denetim, tembel ilişkilendirme getirme ve diğer en iyileştirme işlevlerini gerçekleştirmek için işlem nesnelerine etki eden bir teknik.
Neden ORM ?
Nesneye yönelik bir sistemle çalışırken, nesne modeli ile ilişkisel veritabanı arasında bir uyumsuzluk var. RDBMS’ler veriyi tablo biçiminde temsil ederken, Java veya C # gibi nesne yönelimli diller, nesneyi birbirine bağlı bir nesne grafiği olarak temsil eder.
Uygun kurucular ve ilişkili genel işlevle aşağıdaki Java Sınıfını düşünün –
package models;
public class Yonetici {
private String name;
private String surname;
private String email;
private String password;
private String songiris;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSurname() {
return surname;
}
public void setSurname(String surname) {
this.surname = surname;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSongiris() {
return songiris;
}
public void setSongiris(String songiris) {
this.songiris = songiris;
}
}Yukarıdaki nesnelerin aşağıdaki RDBMS tablosuna kaydedilip alınacağını düşünelim –
CREATE TABLE `admin` (
`adminID` int(11) NOT NULL AUTO_INCREMENT,
`email` varchar(45) COLLATE utf8_turkish_ci NOT NULL,
`sifre` varchar(45) COLLATE utf8_turkish_ci NOT NULL,
`ad` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
`soyad` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
`sistemegiris` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
PRIMARY KEY (`adminID`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COLLATE=utf8_turkish_ciİlk sorun, birkaç sayfa veya uygulamamız geliştirdikten sonra veritabanımızın tasarımını değiştirmemiz gerekirse ne olur? İkincisi, ilişkisel bir veri tabanındaki nesnelerin yüklenmesi ve depolanması bizi aşağıdaki beş uyumsuzluk sorununa maruz bırakıyor .
1-Granülerlik(Granularity)
Bazen, veritabanındaki karşılık gelen tabloların sayısından daha fazla sınıfa sahip bir nesne modeliniz olur.
2-Miras (Inheritance)
RDBMS’ler, nesne yönelimli programlama dillerinde doğal bir paradigma olan Kalıtım ile benzer bir şey tanımlamaz.
3-Kimlik(Identity)
Bir RDBMS, tam olarak ‘aynılık’ kavramını tanımlar: birincil anahtar. Ancak Java, hem nesne kimliğini (a == b) hem de nesne eşitliğini (a.equals (b)) tanımlar.
4-Birliktelik(Associations)
Nesne yönelimli diller, nesne referansları kullanılarak ilişkilendirmeleri temsil ederken, bir RDBMS bir yabancı anahtar sütunu olarak bir ilişkiyi temsil eder.
5-Navigasyon(Navigation)
Java ve RDBMS’deki nesnelere erişme yöntemleri temelde farklıdır.
O bject- R elational M apping (orm) Yukarıdaki tüm empedans uyumsuzlukları işlemek için bir çözümdür.
Java ORM Frameworks
- Enterprise JavaBeans Entity Beans
- Java Data Objects
- Castor
- TopLink
- Spring DAO
- Hibernate
- And many more
Kısaca ORM den bahsettikten sonra Hibernate’e başlayabiliriz.
Veritabanı Oluşturmak:
Öncelikle veritabanımızı oluşturarak işlemlere başlayacağız. Ben burada MySQL 5.7.14 sürümünü kullanacağım. Her sistemin bir yöneticisi olur ve bu yüzden basit bir admin tablosu tasarlayarak işlemlerimize başlayalım.
CREATE TABLE `admin` (
`adminID` int(11) NOT NULL AUTO_INCREMENT,
`email` varchar(45) COLLATE utf8_turkish_ci NOT NULL,
`sifre` varchar(45) COLLATE utf8_turkish_ci NOT NULL,
`ad` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
`soyad` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
`sistemegiris` varchar(45) COLLATE utf8_turkish_ci DEFAULT NULL,
PRIMARY KEY (`adminID`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COLLATE=utf8_turkish_ci
Veritabanı adı : sinav
Tablo adı : admin
Hibernate Jar Dosyalarını Edinme :
Dynamic Web Project Oluşturmak :
IDE: Eclipse Java EE IDE for Web Developers.
Version: Oxygen.3a Release (4.7.3a)
Eclipse de File/New/Dynamic Web Project sekmesini seçiyoruz.
Proje ismine CRUDHibernate verip Finish Butonuna tıklıyoruz.
Hibernate Ayar Dosyası oluşturmak :
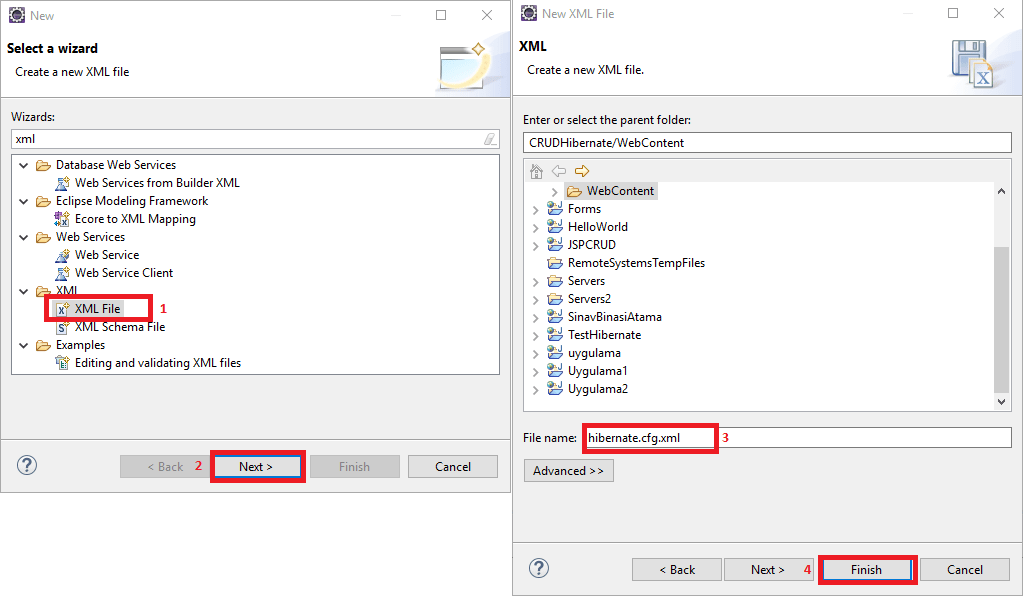
Hibernate’in veritabanına erişebilmesi için bir ayar dosyası tanımlamamız gerekiyor . Bunun için oluşturduğumuz dinamik web projesinde src klasörü altına hibernate.cfg.xml adı altında bir xml dosyası oluşturuyoruz. Java Resources/src klasörüne gelip sağ click New/Other sekmesinden xml dosyasını seçiyoruz ve hibernate.cfg.xml olarak adlandırıyoruz.
cfg dosyamızı ekledikten sonra sıra geldi içini doldurmaya .
<?xml version = "1.0" encoding = "utf-8"?>
<!DOCTYPE hibernate-configuration SYSTEM
"http://www.hibernate.org/dtd/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name="hbm2ddl.auto">update</property>
<property name = "hibernate.dialect">org.hibernate.dialect.MySQLDialect</property>
<property name = "hibernate.connection.driver_class">com.mysql.jdbc.Driver</property>
<!-- Assume test is the database name -->
<property name = "hibernate.connection.url">jdbc:mysql://localhost/sinav?characterEncoding=ISO-8859-9</property>
<property name = "hibernate.connection.username">root</property>
<property name = "hibernate.connection.password"></property>
</session-factory>
</hibernate-configuration>hibernate.dialect : Hangi veritabanını kullanıyorsak bu kısımda bunu belirtmemiz gerekiyor.
dialect List:
| Veritabanı | Dialect |
|---|---|
| DB2 | org.hibernate.dialect.DB2Dialect |
| DB2 AS/400 | org.hibernate.dialect.DB2400Dialect |
| DB2 OS390 | org.hibernate.dialect.DB2390Dialect |
| PostgreSQL | org.hibernate.dialect.PostgreSQLDialect |
| MySQL5 | org.hibernate.dialect.MySQL5Dialect |
| MySQL5 with InnoDB | org.hibernate.dialect.MySQL5InnoDBDialect |
| MySQL with MyISAM | org.hibernate.dialect.MySQLMyISAMDialect |
| Oracle (any version) | org.hibernate.dialect.OracleDialect |
| Oracle 9i | org.hibernate.dialect.Oracle9iDialect |
| Oracle 10g | org.hibernate.dialect.Oracle10gDialect |
| Oracle 11g | org.hibernate.dialect.Oracle10gDialect |
| Sybase | org.hibernate.dialect.SybaseASE15Dialect |
| Sybase Anywhere | org.hibernate.dialect.SybaseAnywhereDialect |
| Microsoft SQL Server 2000 | org.hibernate.dialect.SQLServerDialect |
| Microsoft SQL Server 2005 | org.hibernate.dialect.SQLServer2005Dialect |
| Microsoft SQL Server 2008 | org.hibernate.dialect.SQLServer2008Dialect |
| SAP DB | org.hibernate.dialect.SAPDBDialect |
| Informix | org.hibernate.dialect.InformixDialect |
| HypersonicSQL | org.hibernate.dialect.HSQLDialect |
| H2 Database | org.hibernate.dialect.H2Dialect |
| Ingres | org.hibernate.dialect.IngresDialect |
| Progress | org.hibernate.dialect.ProgressDialect |
| Mckoi SQL | org.hibernate.dialect.MckoiDialect |
| Interbase | org.hibernate.dialect.InterbaseDialect |
| Pointbase | org.hibernate.dialect.PointbaseDialect |
| FrontBase | org.hibernate.dialect.FrontbaseDialect |
| Firebird | org.hibernate.dialect.FirebirdDialect |
hibernate.connection.driver_class: JDBC sürücü sınıfı.
hibernate.connection.url: Veritabanı url
hibernate.connection.username: Veritabanı kullanıcı adı
hibernate.connection.password: Veritabanı şifresi
Model Oluşturmak:
Ayar dosyamızı oluşturduktan sonra Yönetici modeli oluşturuyoruz. Bunun için Java Resources/src altında dao(Data Access Object) isminde bir paket oluşturuyoruz(paket isminin böyle olması zorunlu değildir). Bu paketin içine Yonetici isminde bir class oluşturuyoruz ve veritabanında ki oluşturduğumuz alanları bu classda da oluşturuyoruz.
package dao;
public class Yonetici {
private int adminID;
private String ad;
private String soyad;
private String email;
private String sifre;
private String sistemegiris;
public int getAdminID() {
return adminID;
}
public void setAdminID(int adminID) {
this.adminID = adminID;
}
public String getAd() {
return ad;
}
public void setAd(String ad) {
this.ad = ad;
}
public String getSoyad() {
return soyad;
}
public void setSoyad(String soyad) {
this.soyad = soyad;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getSifre() {
return sifre;
}
public void setSifre(String sifre) {
this.sifre = sifre;
}
public String getSistemegiris() {
return sistemegiris;
}
public void setSistemegiris(String sistemegiris) {
this.sistemegiris = sistemegiris;
}
}Modelimizi oluşturduktan sonra mapping işlemleri için bir xml dosyası oluşturmamız gerekiyor. Java Resources/src altında yeni bir xml dosyası oluşturuyoruz ve yonetici.hbm.xml adını veriyoruz.
yonetici.hbm.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name = "dao.Yonetici" table = "admin">
<meta attribute = "class-description">
Bu sinif yonetici sinifinin detaylarini icerir.
</meta>
<id name = "adminID" type = "int" column = "adminID">
<generator class="increment"/>
</id>
<property name = "email" column = "email" type = "string"/>
<property name = "sifre" column = "sifre" type = "string"/>
<property name = "ad" column = "ad" type = "string"/>
<property name = "soyad" column = "soyad" type = "string"/>
<property name = "sistemegiris" column = "sistemegiris" type = "string"/>
</class>
</hibernate-mapping>yonetici.hbm.xml dosyamızı oluşturduktan sonra hibernate.cfg.xml dosyasına , böyle bir dosya eklediğimizi bildirmemiz gerekiyor bunun için <mapping resource = “yonetici.hbm.xml”/> tagını kullanacağız.
hibernate.cfg.xml :
<?xml version = "1.0" encoding = "utf-8"?>
<!DOCTYPE hibernate-configuration SYSTEM
"http://www.hibernate.org/dtd/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name="hbm2ddl.auto">update</property>
<property name = "hibernate.dialect">org.hibernate.dialect.MySQLDialect</property>
<property name = "hibernate.connection.driver_class">com.mysql.jdbc.Driver</property>
<!-- Assume test is the database name -->
<property name = "hibernate.connection.url">jdbc:mysql://localhost/sinav?characterEncoding=ISO-8859-9</property>
<property name = "hibernate.connection.username">root</property>
<property name = "hibernate.connection.password"></property>
<!-- List of XML mapping files -->
<mapping resource = "yonetici.hbm.xml"/>
</session-factory>
</hibernate-configuration>ayar dosyamız böylelikle son halini almış oluyor . Yeni bir model eklediğimizde haritalama işlemlerini yapabilmesi için ayar dosyasına <mapping resource = “yenimodeladi.hbm.xml”/> tagı ile bilgilendirme yapmalıyız.
CRUD İşlemleri :
CRUD işlemlerini yapabilmek için bir sınıfa daha ihtiyacımız olacak. Bunun için dao paketine , YoneticiDao isimli bir sınıf ekliyoruz.
CREATE: Create işlemi için YoneticiDao sınıfımıza register isimli bir fonksiyon yazıyoruz.
package dao;
import org.hibernate.Session;
import org.hibernate.Transaction;
import org.hibernate.cfg.Configuration;
public class YoneticiDao {
public int register(Yonetici u){
int i=0;
Session session=new Configuration().
configure().buildSessionFactory().openSession();
Transaction t=session.beginTransaction();
t.begin();
i=(Integer)session.save(u);
t.commit();
session.close();
return i;
}
}Session session=new Configuration(). ile veritabanımıza bağlanıp bağlantıyı açıyoruz.
configure().buildSessionFactory().openSession();
Transaction t=session.beginTransaction(); Transaction yönetimini sağlayabilmek için sessionumuzu transactional olarak yönetilebilir bir hale getirmekteyiz. Hatalı bir durum olduğunda veri kaydetme işlemini bu sayede geri alarak tüm işlemlerin sağlıklı olarak çalışmasını sağlamaktayız.
i=(Integer)session.save(u); Veriyi kayıt ediyoruz
veriyi işleyip sessionu kapatıyoruz. Böylece Hibernate kullanarak kaydetme işlemini bitiriyoruz
Kayıt yapılmışsa i değeri sıfırdan farklı bir değer alacağı için i değerini return ediyoruz.
Buraya kadar arkaplanda çalışacak işlemleri halletmiş olduk , şimdi kullanıcı ile etkileşime geçebilmek için frontend kodlayalım.
CREATE FRONT- END:
JSP De MasterPage Yapısı olmadığından kendi masterpage yapımızı kendimiz oluşturacağız ve çok basit bir admin panel tasarlayacağız. Bir sol menü ve sol menü elemanlarının gösterileceği bir alan tasarlayalım.
Öncelikle sol menü ile başlayalım : leftMenu.jsp adında bir jsp oluşturalım
leftMenu.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-9"
pageEncoding="ISO-8859-9"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="css/LeftMenuCss.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/LeftMenu.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<a href="addYonetici.jsp">Yönetici Ekle</a>
<a href="readYonetici.jsp">Yönetici Sil / Güncelle</a>
</div>
<!-- Use any element to open the sidenav -->
<span onclick="openNav()"><i class="material-icons" style="font-size:36px">toc</i></span>
</body>
</html>Menüyü oluşturduk şimdi css ve js ile hareketlendirelim . WebContent’e css ve js adında iki klasör oluşturalım ve css içine LeftMenuCss.css adında bir css dosyası ve js klasörü içine LeftMenu.js adında bir js dosyası oluşturup içlerini aşağıdaki gibi dolduralım.
LeftMenuCss.css:
/* The side navigation menu */
.sidenav {
height: 100%; /* 100% Full-height */
width: 0; /* 0 width - change this with JavaScript */
position: fixed; /* Stay in place */
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black*/
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 60px; /* Place content 60px from the top */
transition: 0.5s; /* 0.5 second transition effect to slide in the sidenav */
}
/* The navigation menu links */
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 15px;
color: #818181;
display: block;
transition: 0.3s;
}
/* When you mouse over the navigation links, change their color */
.sidenav a:hover {
color: #f1f1f1;
}
/* Position and style the close button (top right corner) */
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
/* Style page content - use this if you want to push the page content to the right when you open the side navigation */
#main {
transition: margin-left .5s;
padding: 10px;
}
/* On smaller screens, where height is less than 450px, change the style of the sidenav (less padding and a smaller font size) */
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}@charset "UTF-8";LeftMenu.js:
/* Set the width of the side navigation to 250px */
function openNav() {
document.getElementById("mySidenav").style.width = "200px";
document.getElementById("main").style.marginLeft = "250px";
}
/* Set the width of the side navigation to 0 */
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
document.getElementById("main").style.marginLeft = "0px";
}
Left Menu Son Hali :
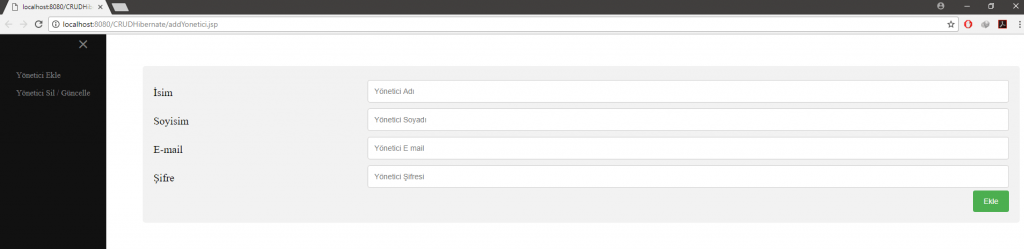
Artık yönetici ekleme sayfasını oluşturabiliriz. addYonetici.jsp adında bir JSP oluşturalım.
addYonetici.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-9"
pageEncoding="ISO-8859-9"%>
<%@ page import = "java.io.*,java.util.*, javax.servlet.*" %>
<%@ page import = "java.io.*,java.util.*" %>
<%@ page import = "javax.servlet.*,java.text.*" %>
<%
request.setCharacterEncoding("ISO-8859-9");
%>
<!DOCTYPE html>
<html>
<head>
<link href="css/Form.css" rel="stylesheet" type="text/css">
</head>
<body>
<jsp:include page="leftMenu.jsp"></jsp:include>
<%if(session.getAttribute("newUser")=="success") { %>
<div class="alert-success">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
Yeni Yönetici Başarıyla Eklendi
</div>
<%}else if(session.getAttribute("newUser")=="unsuccess") { %>
<div class="alert-unsuccess">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
Yönetici Eklenemedi
</div>
<%} %>
<div id="main">
<div class="container">
<form action="addYoneticiControl.jsp" method="post">
<div class="row">
<div class="col-25">
<label for="fname">İsim</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="ad" placeholder="Yönetici Adı">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Soyisim</label>
</div>
<div class="col-75">
<input type="text" id="lname" name="soyad" placeholder="Yönetici Soyadı">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="email">E-mail</label>
</div>
<div class="col-75">
<input type="text" id="email" name="email" placeholder="Yönetici E mail">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="pword">Şifre</label>
</div>
<div class="col-75">
<input type="password" id="pword" name="sifre" placeholder="Yönetici Şifresi">
</div>
</div>
<div class="row">
<input type="submit" value="Ekle">
</div>
</form>
</div>
</div>
</body>
</html>Formun güzel görünmesi için bir Form.css ekleyelim.
Form.css:
/* Style inputs, select elements and textareas */
input[type=text], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
input[type=password], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
/* Style the label to display next to the inputs */
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
/* Style the submit button */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
/* Style the container */
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
/* Floating column for labels: 25% width */
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
/* Floating column for inputs: 75% width */
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
/* The alert message box */
.alert-success {
padding: 20px;
background-color: #00cc00; /* Green */
color: white;
margin-bottom: 15px;
}
.alert-unsuccess {
padding: 20px;
background-color: #f44336; /* Red */
color: white;
margin-bottom: 15px;
}
/* The close button */
.closebtn {
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
}
/* When moving the mouse over the close button */
.closebtn:hover {
color: black;
}addYonetici Gorunum :
sisteme son giriş tarihlerini tutmak ve tarihleri Türkçeleştirmek için Java Resources/src klasörü adı altında islemler paketi oluşturalım ve bu pakete ButunIslemler adında bir sınıf yazalım.
ButunIslemler.java:
package islemler;
public class ButunIslemler {
public String tarihCevir(String tarih)
{ //ddMMuyyyy hh:mm:ss formatında gelen tarih türkçe şekle dönüştürülüyor. dd-Gün, MM-ay, u-Haftanın kaçıncı günü ,yyyy yılı ,hh:mm:ss saat:dakika:saniye biçiminde tarihi temsil eder
String turkceTarih="";
String[] gunler= {"Pazartesi","Salı","Çarşamba","Perşembe","Cuma","Cumartesi","Pazar"};
String[] aylar= {"Ocak","Şubat","Mart","Nisan","Mayıs","Haziran","Temmuz","Ağustos","Eylül","Ekim","Kasım","Aralık"};
int ay=Integer.parseInt(tarih.substring(2,4))-1;
int gun=Integer.parseInt(tarih.substring(4,5))-1;
turkceTarih+=tarih.substring(0,2)+" "+aylar[ay]+" "+tarih.substring(5,9) +" "+gunler[gun]+" Saat "+tarih.substring(10);
return turkceTarih;
}
}son olarak Yöneticiyi Ekleyip ekleyemediğimizi kontrol etmek için addYoneticiControl isimli bir jsp dosyası oluşturalım ve CREATE işlemini sonlandıralım.
addYoneticiControl.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-9"
pageEncoding="ISO-8859-9"%>
<%@ page import="java.sql.*" %>
<%@ page import="java.io.*" %>
<%@ page import = "java.io.*,java.util.*" %>
<%@ page import = "javax.servlet.*,java.text.*" %>
<%@ page import="java.util.Date" %>
<%
request.setCharacterEncoding("ISO-8859-9");
%>
<!DOCTYPE html>
<jsp:useBean id="yonetici" class="dao.Yonetici" scope="session" ></jsp:useBean>
<jsp:setProperty property="*" name="yonetici"/>
<jsp:useBean id="butunislemler" class="islemler.ButunIslemler"></jsp:useBean>
<jsp:useBean id="yoneticiDao" class="dao.YoneticiDao"></jsp:useBean>
<html>
<head>
</head>
<body>
<div id="main">
<% Date nowDate = new Date();
SimpleDateFormat ft = new SimpleDateFormat ("ddMMuyyyy hh:mm:ss");
String tarih=butunislemler.tarihCevir(ft.format(nowDate));
yonetici.setSistemegiris(tarih);
int i=yoneticiDao.register(yonetici);
if(i>0)
{response.sendRedirect("addYonetici.jsp");
session.setAttribute("newUser", "success");
session.setMaxInactiveInterval(5);}
else
{response.sendRedirect("addYonetici.jsp");
session.setAttribute("newUser", "unsuccess");
session.setMaxInactiveInterval(5);}
%>
</div>
</body>
</html><jsp:useBean id="yonetici" class="dao.Yonetici" scope="session" ></jsp:useBean> Yonetici sınıfından bir örnek aldık.
<jsp:setProperty property="*" name="yonetici"/> önceki formdan gelen bilgileri set ettik , sisteme giris bilgisi önceki formdan gelmediği için burada null olarak set edilir. Null değeri düzeltmek için
Date nowDate = new Date(); bu alanları kullandık ve yöneticinin sisteme girdiği tarihi Türkçe olarak Yonetici nesnesine ekledik.
SimpleDateFormat ft = new SimpleDateFormat ("ddMMuyyyy hh:mm:ss");
String tarih=butunislemler.tarihCevir(ft.format(nowDate));
yonetici.setSistemegiris(tarih);
<jsp:useBean id="yoneticiDao" class="dao.YoneticiDao"></jsp:useBean> aldığımız örneği kullanarak
int i=yoneticiDao.register(yonetici); burada yöneticiyi kayıt ettirdik.
Eğer i değeri 0 dan büyükse kayıt yapılmıştır. Gerekli yönlendirmeler yapılarak gerekli mesajlar verilmiştir.
Böylelikle Create işlemi bitmiş oldu.
Yazı çok uzun olduğu için diğer işlemlere diğer yazımızda devam ediyor olacağız .
SONRAKİ YAZI : HİBERNATE READ İŞLEMİ
KAYNAKLAR:
https://www.javatpoint.com/web-application-with-hibernate
https://www.tutorialspoint.com/hibernate/orm_overview.htm
https://www.mkyong.com/hibernate/hibernate-dialect-collection/