Java Server Pages ile Gmailden Mail Göndermek
Merhabalar bu yazımızda “Java Server Pages ile Gmailden Mail Göndermek” işlemini gerçekleştireceğiz.
Öncelikle google hesabımıza girip , gmailimizi açıyoruz. Daha sonra sağ üstte bulunan tıklayın.
- Ayarlar‘ı tıklayın.
- Yönlendirme ve POP/IMAP sekmesini tıklayın.
- “IMAP Erişimi” bölümünde, IMAP’i Etkinleştir‘i tıklayın.
- Değişiklikleri Kaydet‘i tıklayın.
NOT: Eğer hesabınızda iki adımlı doğrulama var ise mail gönderme işlemini bu hesapla yapmanız mümkün olmayacaktır.
Daha sonra mail gönderebilmek için ihtiyacımız olan kütüphaneleri indirmemiz gerekiyor.
jar dosyalarımızı linklerden edindikten sonra projemizi oluşturmaya başlayabiliriz.
Dynamic Web Project Oluşturmak:
Eclipse –> File> New > Dynamic Web Project Sekmesinden yeni bir proje oluşturuyoruz ve ismini JSPSendEmail olarak veriyoruz.
Klasör yapımızda Web Content>WEB-INF>lib klasörüne indirdiğimiz activation.jar ve javax.mail.jar dosyalarımızı kopyalıyoruz.
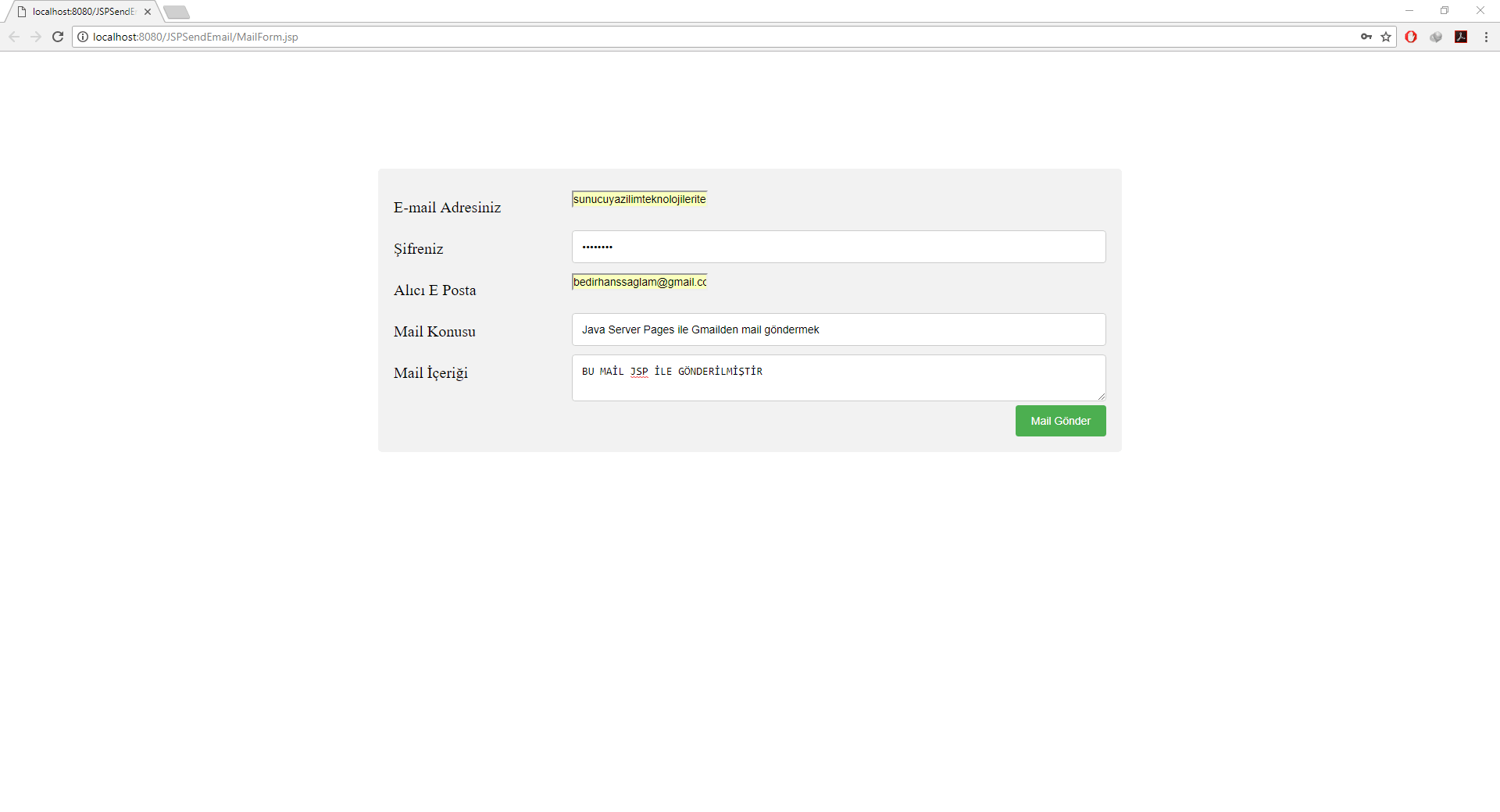
Daha sonra Web Content klasörüne yeni bir JSP oluşturuyoruz ve MailForm.jsp olarak adlandırıyoruz. Mail formun görselliğini düzenlemek için Web Content>css klasörüne Form.css isimli bir css dosyası oluşturuyoruz.
MailForm.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-9"
pageEncoding="ISO-8859-9"%>
<%@ page import = "java.io.*,java.util.*, javax.servlet.*" %>
<%@ page import = "java.io.*,java.util.*" %>
<%@ page import = "javax.servlet.*,java.text.*" %>
<%
request.setCharacterEncoding("ISO-8859-9");
%>
<!DOCTYPE html>
<html>
<head>
<link href="css/Form.css" rel="stylesheet" type="text/css">
</head>
<body>
<%if(request.getParameter("sonuc")!=null && request.getParameter("sonuc").equals("1")) { %>
<div class="alert-success">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
Mail Gönderildi.
</div>
<%}else if(request.getParameter("sonuc")!=null && request.getParameter("sonuc").equals("0")) { %>
<div class="alert-unsuccess">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
Mail Gönderilemedi.
</div>
<%} %>
<div id="main" style="margin: auto;width: 50%; margin-top:150px;">
<div class="container">
<form action="MailControl.jsp" method="post">
<div class="row">
<div class="col-25">
<label for="lname">E-mail Adresiniz </label>
</div>
<div class="col-75">
<input type="email" id="lname" name="from" placeholder="E-Posta Giriniz">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="pword">Şifreniz</label>
</div>
<div class="col-75">
<input type="password" id="pword" name="password" placeholder="Yönetici Şifresi">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="fname">Alıcı E Posta</label>
</div>
<div class="col-75">
<input type="email" id="fname" name="to" placeholder="E-Posta Giriniz">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="email">Mail Konusu</label>
</div>
<div class="col-75">
<input type="text" id="email" name="header" placeholder="Mail Başlığı Giriniz..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="mesaj">Mail İçeriği</label>
</div>
<div class="col-75">
<textarea cols="25" id="mesaj" name="message" placeholder="Göndermek istediğiniz Mesaj"></textarea>
</div>
</div>
<div class="row">
<input type="submit" value="Mail Gönder">
</div>
</form>
</div>
</div>
</body>
</html>
Form.css:
/* Style inputs, select elements and textareas */
input[type=text], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
input[type=password], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
input[type=email], select, textarea{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
textarea
{
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
resize: vertical;
}
/* Style the label to display next to the inputs */
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
/* Style the submit button */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
/* Style the container */
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
/* Floating column for labels: 25% width */
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
/* Floating column for inputs: 75% width */
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
/* The alert message box */
.alert-success {
padding: 20px;
background-color: #00cc00; /* Green */
color: white;
margin-bottom: 15px;
}
.alert-unsuccess {
padding: 20px;
background-color: #f44336; /* Red */
color: white;
margin-bottom: 15px;
}
/* The close button */
.closebtn {
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
}
/* When moving the mouse over the close button */
.closebtn:hover {
color: black;
}Formu yapımızı oluşturduktan sonra mail gönderme işlemini gerçekleştirecek olan control sayfamızı oluşturuyoruz. Web Content klasörü altında MailControl.jsp isimli jsp dosyası oluşturuyoruz.
MailControl.jsp:
<%@ page import = "java.io.*,java.util.*,javax.mail.*"%>
<%@ page import = "javax.mail.internet.*,javax.activation.*"%>
<%@ page import = "javax.servlet.http.*,javax.servlet.*" %>
<%@ page language="java" contentType="text/html; charset=ISO-8859-9"
pageEncoding="ISO-8859-9"%>
<%
request.setCharacterEncoding("ISO-8859-9");
%>
<%
String result;
// alici mail adresi
String to = request.getParameter("to");
// gonderici mail adresi
String from = request.getParameter("from");
//gonderici sifre
String password=request.getParameter("password");
// ozellik nesnesi olusturuluyor
Properties properties = System.getProperties();
// mail server ayarlari yapiliyor
properties.put("mail.smtp.host", "smtp.gmail.com");
properties.put("mail.smtp.port", "587");
properties.put("mail.smtp.starttls.enable", "true");
properties.put("mail.smtp.auth", "true");
//SSL sertifikasi kullanilmak istenirse bu ayarlar eklenir
properties.put("mail.smtp.socketFactory.port", "465");
properties.put("mail.smtp.socketFactory.class",
"javax.net.ssl.SSLSocketFactory");
properties.put("mail.smtp.auth", "true");
properties.put("mail.smtp.port", "465");
// Mail icin session nesnesi olusturulur.
Session mailSession = Session.getInstance(properties,
new javax.mail.Authenticator() {
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication(from, password);
}
});
try {
// olusturulan sessiondan mimemesage nesnesi olusturulur
MimeMessage message = new MimeMessage(mailSession);
// gonderici adresi set ediliyor
message.setFrom(new InternetAddress(from));
// alici adresi set ediliyor
message.addRecipient(Message.RecipientType.TO,
new InternetAddress(to));
// mail basligi set ediliyor
message.setSubject(request.getParameter("header"));
// mail icerigi set ediliyor
message.setText(request.getParameter("message"));
// mail gonderiliyor
Transport.send(message);
//mail gonderilir ise sonuc 1
response.sendRedirect("MailForm.jsp?sonuc=1");
} catch (MessagingException mex) {
mex.printStackTrace();
//mail gonderilemez ise sonuc 0
response.sendRedirect("MailForm.jsp?sonuc=0");
}
%>Tüm bu ayarlardan sonra artık mail gönderme işlemini başarıyla gerçekleştirebiliriz.
KAYNAK : https://www.tutorialspoint.com/jsp/jsp_sending_email.htm





Merhaba, çözemediğim assembly sorusu var rica etsem yardım eder misiniz ?